반응형
FlutterViz BETA
app.flutterviz.com
FlutterViz라는 사이트에서 틱톡 클론 메인 화면 껍데기를 만들어보기로 했다.
아직 베타서비스 단계라서 바로 모든 기능을 사용할 수는 없고 테스트 신청을 해야 가능하다고 한다.
신청은 완료했고 틱톡의 메인 화면을 참고해서 화면 구성을 해줬다.
메인 화면은 바텀 내비게이션 바와 컨텐츠 부분은 스택으로 구성했다.

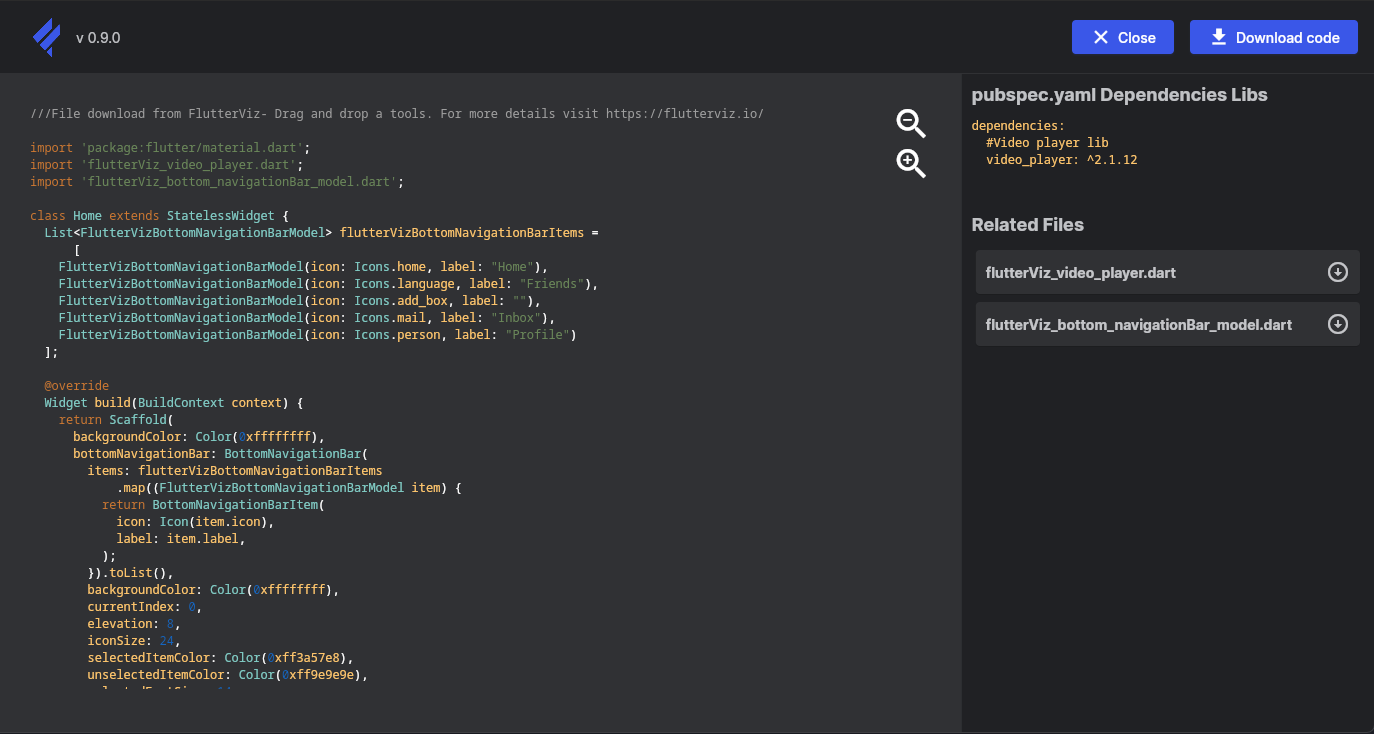
생성된 코드

더보기
잘 생성이 되는데 문제는
의존하는 파일이 같이 복제가 안된다.
아직 불완전한거 같음
///File download from FlutterViz- Drag and drop a tools. For more details visit https://flutterviz.io/
import 'package:flutter/material.dart';
import 'flutterViz_video_player.dart';
import 'flutterViz_bottom_navigationBar_model.dart';
class Home extends StatelessWidget {
List<FlutterVizBottomNavigationBarModel> flutterVizBottomNavigationBarItems =
[
FlutterVizBottomNavigationBarModel(icon: Icons.home, label: "Home"),
FlutterVizBottomNavigationBarModel(icon: Icons.language, label: "Friends"),
FlutterVizBottomNavigationBarModel(icon: Icons.add_box, label: ""),
FlutterVizBottomNavigationBarModel(icon: Icons.mail, label: "Inbox"),
FlutterVizBottomNavigationBarModel(icon: Icons.person, label: "Profile")
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffffffff),
bottomNavigationBar: BottomNavigationBar(
items: flutterVizBottomNavigationBarItems
.map((FlutterVizBottomNavigationBarModel item) {
return BottomNavigationBarItem(
icon: Icon(item.icon),
label: item.label,
);
}).toList(),
backgroundColor: Color(0xffffffff),
currentIndex: 0,
elevation: 8,
iconSize: 24,
selectedItemColor: Color(0xff3a57e8),
unselectedItemColor: Color(0xff9e9e9e),
selectedFontSize: 14,
unselectedFontSize: 14,
showSelectedLabels: true,
showUnselectedLabels: true,
onTap: (value) {},
),
body: SizedBox(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Stack(
alignment: Alignment.topLeft,
children: [
Align(
alignment: Alignment.bottomRight,
child: Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: 40,
height: 200,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
color: Color(0xff212435),
iconSize: 24,
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
color: Color(0xff212435),
iconSize: 24,
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
color: Color(0xff212435),
iconSize: 24,
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
color: Color(0xff212435),
iconSize: 24,
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
color: Color(0xff212435),
iconSize: 24,
),
],
),
),
),
Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width,
height: 40,
decoration: BoxDecoration(
color: Color(0x00000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width * 0.85,
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
MaterialButton(
onPressed: () {},
color: Color(0x00ffffff),
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
),
padding: EdgeInsets.all(16),
child: Text(
"Following",
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
),
),
textColor: Color(0xff000000),
height: MediaQuery.of(context).size.height,
minWidth: 50,
),
MaterialButton(
onPressed: () {},
color: Color(0x00ffffff),
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
),
padding: EdgeInsets.all(16),
child: Text(
"For You",
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
),
),
textColor: Color(0xff000000),
height: 40,
minWidth: 50,
),
],
),
),
Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width * 0.1,
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Icon(
Icons.search,
color: Color(0xff212435),
size: 24,
),
),
],
),
),
Align(
alignment: Alignment.bottomLeft,
child: Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width * 0.8,
height: 60,
decoration: BoxDecoration(
color: Color(0x00000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width * 0.63,
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: EdgeInsets.all(4),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Text(
"레시피 읽어주는 여자",
textAlign: TextAlign.start,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontSize: 14,
color: Color(0xff000000),
),
),
Text(
"3:03 PM - Sharou",
textAlign: TextAlign.left,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontSize: 14,
color: Color(0xff000000),
),
),
],
),
),
),
),
Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: 60,
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: Container(
height: 40,
width: 40,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
shape: BoxShape.circle,
),
child: Image.network(
"https://picsum.photos/250?image=9",
fit: BoxFit.contain),
),
),
],
),
),
),
Align(
alignment: Alignment(0.0, 0.7),
child: Container(
margin: EdgeInsets.all(0),
padding: EdgeInsets.all(0),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
color: Color(0x1f000000),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.zero,
border: Border.all(color: Color(0x4d9e9e9e), width: 1),
),
child: FlutterVizVideoPlayer(
url:
"https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4",
),
),
),
],
),
),
);
}
}반응형
'프로젝트 > 틱톡 클론' 카테고리의 다른 글
| [틱톡 클론-03] 플러터 퀴즈 앱 따라하기 (0) | 2023.04.23 |
|---|---|
| [틱톡 클론-02] Dart 강의 듣기 (0) | 2023.04.23 |
| [틱톡 클론-01] 공부 계획 세우기 & 환경 설정하기 (1) | 2023.04.18 |
댓글