카메라는 공유기 포트포워딩해서 RTSP로 접속해서 데이터를 가져오고 있는 상태
찾아보면서 너무 오래된 답변이 많아서 고생했다.
목차
- VLS 해보기
- 이것저것 찾아보기
- FFMPEG로 RTSP를 HLS로 변환하여 배포
- 기존 서비스와 통합
VLS 해보기
처음 원했던 건 서버를 들리지 않고 카메라와 웹브라우저를 직접 연결하는 것이었다.
처음 나온건 VLS로 하는 방법
정말 많은 글들이 VLS를 솔루션으로 보여주는데 찾다보면 크롬45부터 지원안한다고 한다.
그리고 이렇게 하는게 ActiveX 방식이라고 한다. 지금은 대부분의 브라우저에서 구동이 불가능할것으로 생각됨
RTSP를 지원하는 브라우저가 없어서 이걸 우회하는데 ActiveX나 플러그인 등이 사용되는것으로 보인다.
돌아다니다 보면 뭐가 잘 안되는데 이 답변(cab파일 링크가 잘못됨)을 보고 codebase를 수정했더니 뭔가 되기는 한다.
https://stackoverflow.com/questions/11591918/vlc-player-embed-code-not-working-in-ie
VLC player embed code not working in ie.
I implemented the following code in html file for embedding vlc player in my website but not working in ie8+ . <OBJECT classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921" codebase="http://down...
stackoverflow.com
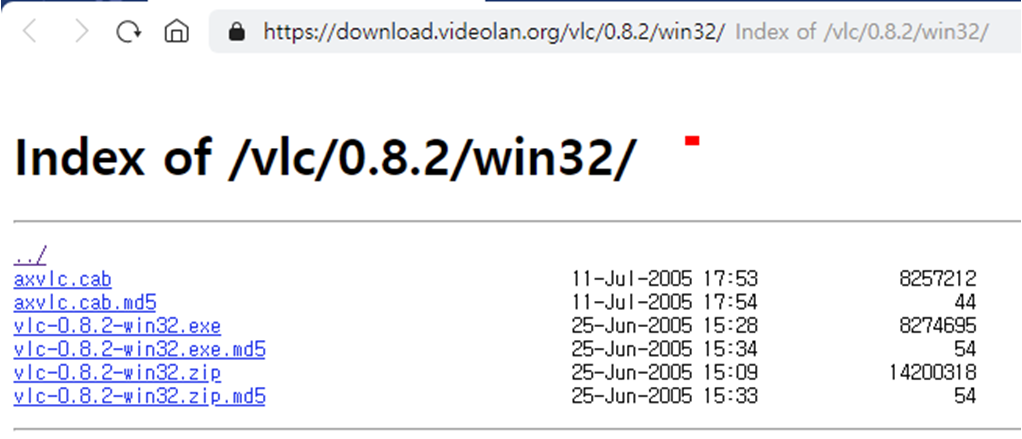
기존 : "http://download.videolan.org/pub/videolan/vlc/last/win32/axvlc.cab"
변경 : "https://download.videolan.org/vlc/0.8.2/win32/axvlc.cab"

아래 코드는 HTML 넣는건데 여기저기 찾아보니 IE랑 IE가 아닐때 아래 코드는 모양이 조금 다르다고 한다.
<object
classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921"
codebase="https://download.videolan.org/vlc/0.8.2/win32/axvlc.cab"
id="vlc"
name="vlc"
class="vlcPlayer"
events="True">
<param name="Src" value="rtsp://127.0.0.1:8554/realtime_1db07ff1-c5f9-4597-abf6-0d442454d06c" />
<param name="ShowDisplay" value="True" />
<param name="AutoLoop" value="True" />
<param name="AutoPlay" value="True" />
</object>
<!--다른 코드블럭-->
<embed type="application/x-vlc-plugin"
name="video1"
autoplay="yes" loop="yes" width="400" height="300"
target="rtsp://???" />
<!--다른 코드블럭-->
<embed type="application/x-vlc-plugin"
pluginspage="http://www.videolan.org"
autoplay="yes" loop="no" width="300" height="200"
target="rtsp://???" />
<object classid="clsid:9BE31822-FDAD-461B-AD51-BE1D1C159921"
codebase="https://download.videolan.org/vlc/0.8.2/win32/axvlc.cab"
style="display:none;">
</object>
이것저것 찾아보기
https://stackoverflow.com/questions/1735933/streaming-via-rtsp-or-rtp-in-html5
1. Power K의 답변. ffmpeg로 RTSP를 HLS로 변환해서 video.js로 클라이언트에서 읽어들인다는 이야기
ffmpeg를 쓴다. 서버는? 있어야되나보다.
Streaming via RTSP or RTP in HTML5
I'm building a web app that should play back an RTSP/RTP stream from a server http://lscube.org/projects/feng. Does the HTML5 video/audio tag support the rtsp or rtp? If not, what would the easiest
stackoverflow.com
2. ffmpeg를 클라이언트에서 달 수 없나? ffmpeg.wasm이라는게 있다.
ffmpeg 실행을 웹 어셈블리로 웹 클라이언트에서 바로 해버리는 것
하지만 애석하게도 아직 RTSP는 지원 목록에 포함되어 있지 않다.
https://github.com/ffmpegwasm/ffmpeg.wasm
GitHub - ffmpegwasm/ffmpeg.wasm: FFmpeg for browser and node, powered by WebAssembly
FFmpeg for browser and node, powered by WebAssembly - GitHub - ffmpegwasm/ffmpeg.wasm: FFmpeg for browser and node, powered by WebAssembly
github.com
https://github.com/ffmpegwasm/ffmpeg.wasm/issues/61
아래는 현재 지원되는 목록
Proposed Encoders / Decoders Libraries · Issue #61 · ffmpegwasm/ffmpeg.wasm
So far only following encoders / decoders libraries are supported: Update at 2020/11/24 Video mp4 (x264) mp4 (x265) webm (libvpx) ogv (theora) mpeg-1 (native) mpeg-2 (native) aom (av1 / avif) (only...
github.com
3. WebRTC에 눈을 돌린다.
크롬에 빌트인 돼 있는 기능이라고 해서 한번 써보려고 했다.
읽어보다보니 P2P 통신인가?? 싶어서 그러면 카메라랑 웹브라우저랑 바로 붙을수 있나?
하고 열심히 찾아봤는데 두번째 링크를 보니 결국 서버가 나온다.
https://medium.com/@hyun.sang/webrtc-webrtc%EB%9E%80-43df68cbe511
[WebRTC] WebRTC란?
제가 회사에서 열심히 공부하면서 개발하고 있는 WebRTC API에 대한 글을 써 볼려고 합니다.
medium.com
https://flashphoner.com/browser-based-webrtc-stream-from-rtsp-ip-camera-with-low-latency/
Browser-based WebRTC stream from RTSP IP camera with low latency | Flashphoner Streaming & Calls for Web
Reportedly, today there are hundreds of millions of installed video surveillance IP cameras. Surely, not all of them require low latency video playback. Video surveillance is typically static – the stream records to the storage and is analyzed to detect
flashphoner.com
4. RTSP를 직접 연결하는건 불가능하다는 사실을 알았다.
https://aljjabaegi.tistory.com/560
명확하게 안된다고 해줘서 좋았다. VLS도 IE에서는 된다고 하는데 거기서만 돼도 문제다.
Browser RTSP, RTMP, HLS CCTV streaming 이슈 정리
Browser RTSP, RTMP, HLS CCTV streaming 이슈 정리 이번 포스팅에서는 브라우저에서 실시간 스트리밍 영상 표출 이슈 내용을 정리해보려 합니다. 제 이전 포스팅에 있는 내용은 브라우저별 정책 변경
aljjabaegi.tistory.com
5. 이제 클라이언트로만 하는것을 포기하고 서버 예시를 찾아본다.
https://webnautes.tistory.com/1476
아래 링크는 노드에서 ffmpeg를 돌려서 웹소켓으로 HLS를 뿌리는거 같은데 회사에서 노드 쓰는사람이 없어서 부담
JavaScript를 사용하여 웹브라우저에서 RTSP 영상 재생하기
JavaScript를 사용하여 웹브라우저에서 RTSP 영상을 재생하는 예제입니다. 2021. 04. 04 최초작성 1. FFmpeg를 다운로드 받습니다. https://www.gyan.dev/ffmpeg/builds/ 압축을 풀어 C:\ffmpeg에 둡니다. C:\ff..
webnautes.tistory.com
6. 실행파일로 제공되는 rtsp server가 깃헙에 있었다.
https://realapril.tistory.com/41
이글을 읽고 찾았는데 이분은 rtsp를 직접 뿌리는 서버를 만드시는거 같다.
ffmpeg rtsp 스트리밍과 rtsp 서버
급하게 rtsp영상을 공급할일이 생겨 간단하게 구현해보았다. 깃허브에서 남의 서버도 끌어다 썼기때문에 원래는 이렇게 하면 안된다. 샘플이니까 이정도로 넘어갈수 있는것이다. 모든 장비는 윈
realapril.tistory.com
FFMPEG로 RTSP를 HLS로 변환하여 배포
찾은 깃헙은 이것
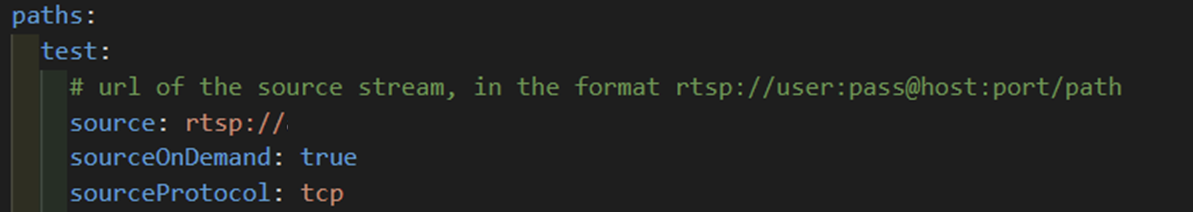
릴리즈로 가서 다운받으면 exe 실행파일과 yaml 설정파일 두개가 들어있다.
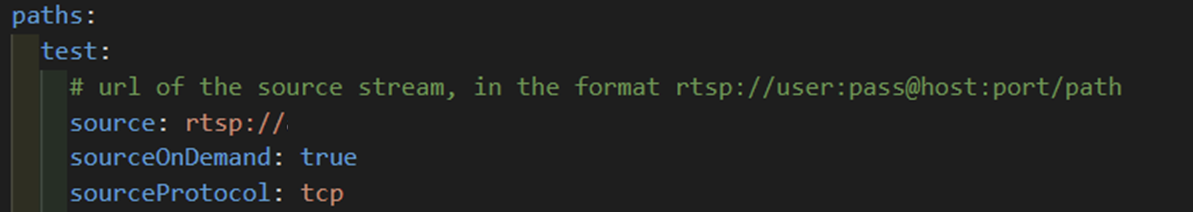
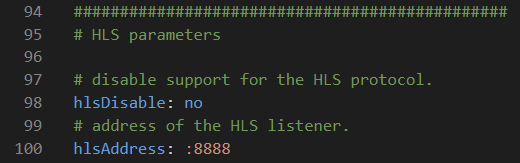
설정을 바꿔주면 되는거 같다.
https://github.com/aler9/rtsp-simple-server
GitHub - aler9/rtsp-simple-server: ready-to-use RTSP / RTMP / HLS server and proxy that allows to read, publish and proxy video
ready-to-use RTSP / RTMP / HLS server and proxy that allows to read, publish and proxy video and audio streams - GitHub - aler9/rtsp-simple-server: ready-to-use RTSP / RTMP / HLS server and proxy t...
github.com
https://golangrepo.com/repo/aler9-rtsp-simple-server-go-server-applications#convert-streams-to-hls
여기 보면 더 자세한 설정 방법이 나오는데 딱 내가 필요한 부분이 있다.
convert streams to HLS 파트를 보면 된다. 보면 rtsp를 ffmpeg를 써서 HLS로 뿌려주는거 같다.
설명에도 웹페이지에 라이브스트리밍을 embed할수 있다고 나옴.
ready-to-use RTSP / RTMP server and proxy that allows to read, publish and proxy video and audio streams | GolangRepo
aler9/rtsp-simple-server, rtsp-simple-server is a simple, ready-to-use and zero-dependency RTSP / RTMP server and proxy, a software that allows users to publish, read and proxy live video and audio streams. RTSP is a specification that describes how to per
golangrepo.com
+추가
링크 설명에는 runOnPublish, runOnPublishRestart만 넣으면 된다고 했는데 두줄 넣으니까 동작하지 않는다..
source만 넣어도 알아서 ffmpeg를 탔고, sourceOnDemand, sourceProtocol 두줄을 추가하니까 웹에서 잘 나온다
왠지 HLS로 요청이 들어오니까 그때 알아서 ffmpeg가 실행되는거 같다.

https://dev.to/tejasvi2/rtsp-stream-to-web-browser-using-ffmpeg-1cb
이 글에 내가 해야하는 전반적인 설명이 들어있다.
웹캠을 웹페이지에 띄울때 가장 좋은 방법은 RTSP를 HLS로 바꿔서 뿌리는 것이라는 내용
서버는 이미 구했고 클라이언트 관련 내용을 참조하면 되겠다.
+추가 (클라이언트는 다른걸 참조했다. video.js 사용)
RTSP stream to Web Browser using FFMPEG
If you need to stream your video from the webcam to your browser webpage. To achieve this I have trie...
dev.to
성공
현재는 이 방식으로 성공해서 완료한 상태이다.
서버를 돌릴때 ffmpeg는 별도 설치가 필요하다. 설치하고 명령어 호출이 가능하도록 환경변수 등록도 해야된다.
아래는 동작 확인된 클라이언트 쪽 HTML 코드
<!DOCTYPE html>
<html>
<head></head>
<body>
<!-- CSS -->
<link href="https://vjs.zencdn.net/7.2.3/video-js.css" rel="stylesheet">
<!-- HTML -->
<video id='hls-example' class="video-js vjs-default-skin" width="400" height="300" controls>
<source type="application/x-mpegURL" src="http://localhost:8888/test/cctv.m3u8">
</video>
</body>
<!-- JS code -->
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- IE를 위한 스크립트라고 하는데 경로가 사라진것으로 보인다. 아래 두 스크립트는 정상 -->
<script src="https://vjs.zencdn.net/ie8/ie8-version/videojs-ie8.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.14.1/videojs-contrib-hls.js"></script>
<script src="https://vjs.zencdn.net/7.2.3/video.js"></script>
<script>
var player = videojs('hls-example');
player.play();
</script>
</html>위 코드에서 video 태그 source의 src 부분을 보면
http://localhost:8888/test/cctv.m3u8
라고 되어있는데 여기서
포트 8888은 rtsp-simple-server.yml의 hlsAddress에 적힌 포트 정보

test는 rtsp-simple-server.yml의 paths 다음에 적힌 경로(test: 부분) 정보
카메라가 여러개면 여기 여러개 적어주면 된다.(test1, test2...)

cctv.m3u8 부분은 ffmpeg 호출할때 파일명을 지정해주면 되는데 기본값은 stream.m3u8로 생성되는거 같다.
기존 서비스와 통합
위 내용들을 아직 테스트는 안해봤지만(내 업무는 아니라서) 될거같은데
현재는 위 내용 기준으로 성공했다. 이 챕터는 언제 진행될지 모르겠다..ㅋㅋ 아마 진행 안될거같다.
기존 서버가 아니라 별도 서버로 구동되는게 아쉽다.
기존 스프링 서버에 붙일수 있는 방법이 없을까?
찾아보기로 했다.
netty에서도 RTSP를 지원한다고 한다.
아래 스택오버플로우 글을 보면 JMF라는게 나오고 이건 너무 오래된 기술이라고 다른거 없냐는 질문에
Netty가 RTSP를 지원한다는 답변이 있다.
https://stackoverflow.com/questions/820888/java-rtsp-client-server-library
Java RTSP client/server library
Is anyone aware about good RTSP client/server Java library? Search on Google reveals JMF, which is very outdated. Thanks.
stackoverflow.com
http://mobicents-media-server.blogspot.com/2010/02/rtsp-supported-by-jboss-netty.html
RTSP supported by JBoss Netty!
The RTSP stack that was developed and maintained by mobicents is now merged with Netty main stream! RTSP is extension of HTTP Protocol. Nett...
mobicents-media-server.blogspot.com

너무 복잡하게 생각한 부분이 있다.
질문자는 서버에서 FFMPEG로 RTMP(RTSP는 아니지만 상관없다.)를 HLS로 변환했고 그 파일을 클라이언트에 스트리밍 하고 싶은데 어떻게 하면 되냐고 물어본다.
답변을 보면
너무 복잡하게 생각했음을 알게 된다.
HLS로 파일을 자르고 나면 그냥 영상 조각을 호스팅하는 느낌으로 변하나보다.
https://stackoverflow.com/questions/62547650/how-can-i-broadcast-hls-in-java
How can I broadcast HLS in Java?
Currently, I have an FFMPEG command that takes in an RTMP stream of my webcam (accessed from my web server), and generates a master index HLS file, which references 4 alternative transcoded indexes...
stackoverflow.com
더 좋은걸 찾았다.
뭐 해봐야 아는거지만 설명만 보면 기존 시스템에 통합이 가능하다고 한다.

https://github.com/Roverr/rtsp-stream
GitHub - Roverr/rtsp-stream: Out of box solution for RTSP - HLS live stream transcoding. Makes RTSP easy to play in browsers.
Out of box solution for RTSP - HLS live stream transcoding. Makes RTSP easy to play in browsers. - GitHub - Roverr/rtsp-stream: Out of box solution for RTSP - HLS live stream transcoding. Makes RTS...
github.com
'프론트엔드 > 웹' 카테고리의 다른 글
| URI의 Fragment(#) (0) | 2023.05.13 |
|---|---|
| REST Resource Naming Guide (0) | 2023.05.13 |
| 글자색/배경색 자동 선택 하기 (0) | 2021.03.21 |
| 주석을 작성하고 코드를 작성한다 (0) | 2021.03.06 |
| defer 속성 (0) | 2021.03.06 |
댓글